以前、大学メール(電通大 UECメール)をAndroidから確認する方法を書きました。 fluorite36.hatenablog.com
iPhoneの方の記事も書きたいなと思っていたことを思い出した(↓)のと、ちょうど機種変更でiPhoneに変わったので、書いていきます。
fluorite36.hatenablog.com
久しぶりですね。
大学公式の設定方法のページがあるので、こちらを読むのを推奨します。←
www.cc.uec.ac.jp
上の記事を書いたのが、この大学公式ページが出るより先だったので、今となっては二番煎じ感があれですが。
概要
iOS(iPhone)で、大学メールを見れるようにする設定方法を、電通大の大学メールを例に書きます。
試した環境は、以下の通りです。
iOS 12.0.1
iPhone SE
== 追記 2018/10/10 ==
電通大の、以下の大学メールで設定できることを確認しました。
@edu.cc.uec.ac.jp
@uec.ac.jp
uec.ac.jpはedu.cc.uec.ac.jpの別名であるため、排他的でどちらか一方しか設定できませんでした。edu.cc.uec.ac.jpを設定した後に、uec.ac.jpの方を登録しようとしたところ、既に登録されていますという内容のエラーが出て、はじかれてしまいました。
== 追記終わり ==
目次
設定方法
「設定」アプリで設定する
「設定」アプリを開きます。
ホーム画面の、「設定」アプリ(歯車アイコン)をタップして起動します。

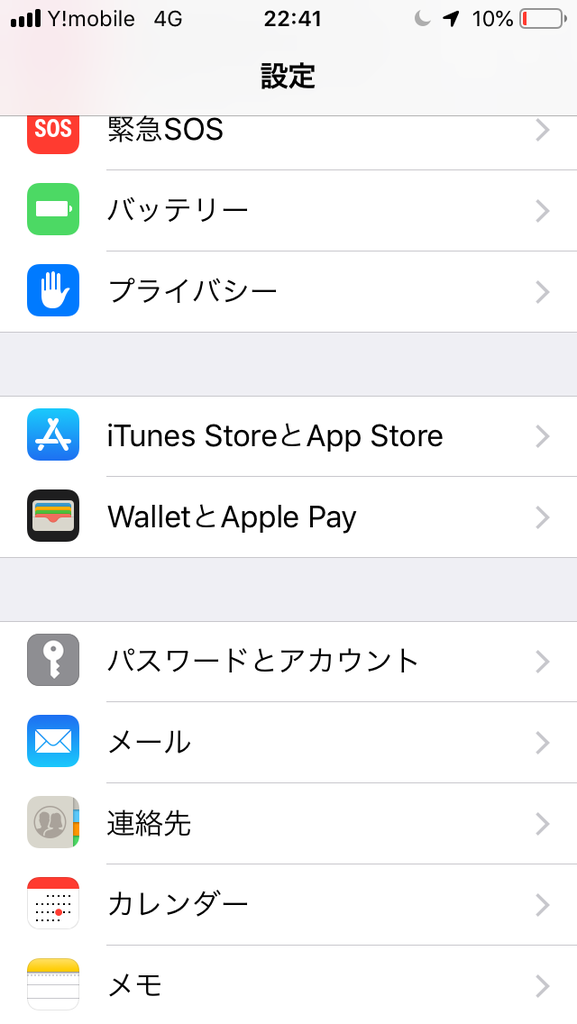
「設定」アプリ
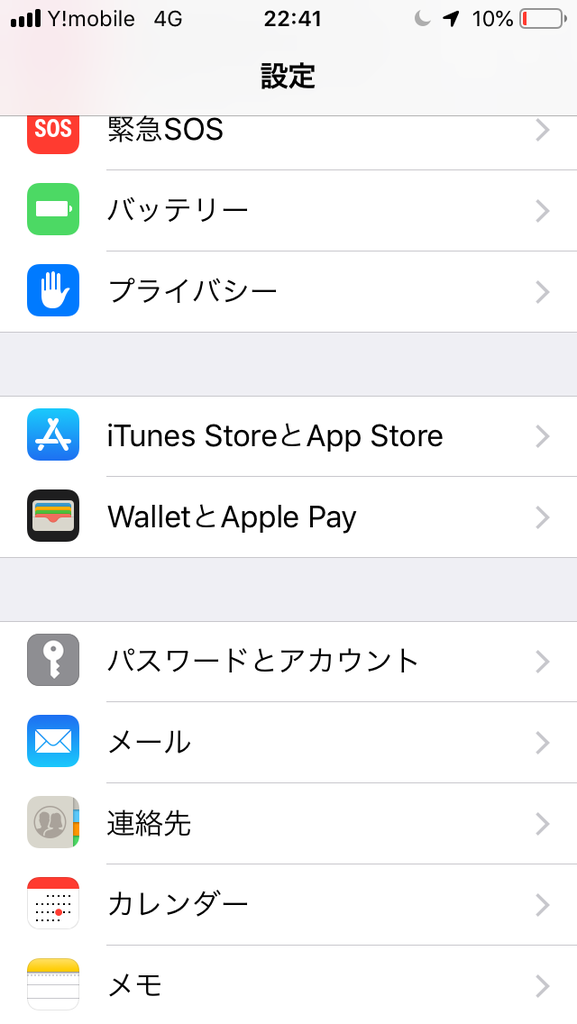
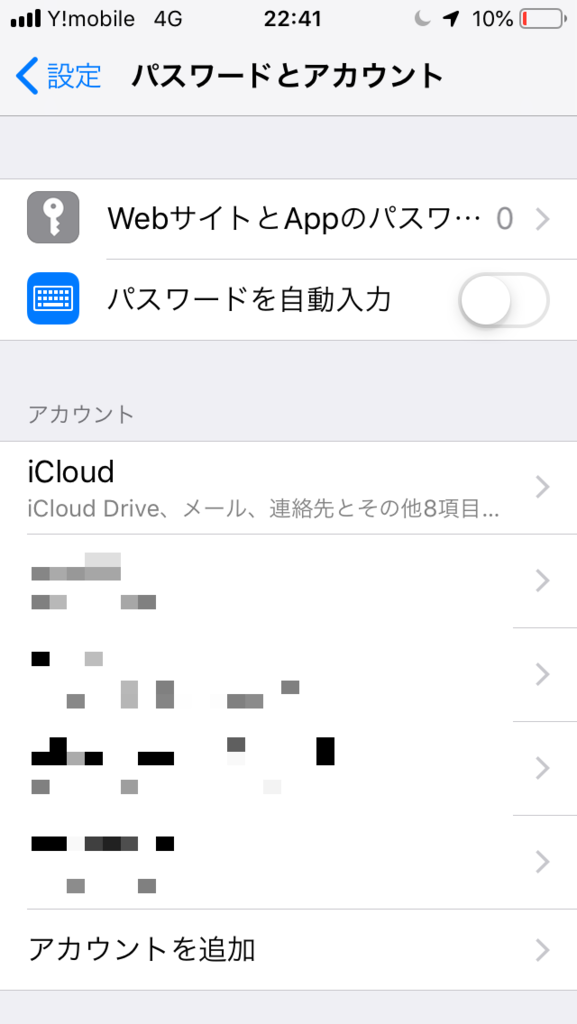
「パスワードとアカウント 」(鍵のアイコン)の項目をタップして選択します。
下の、「メール」の項目ではありません。

「パスワードとアカウント」を選択
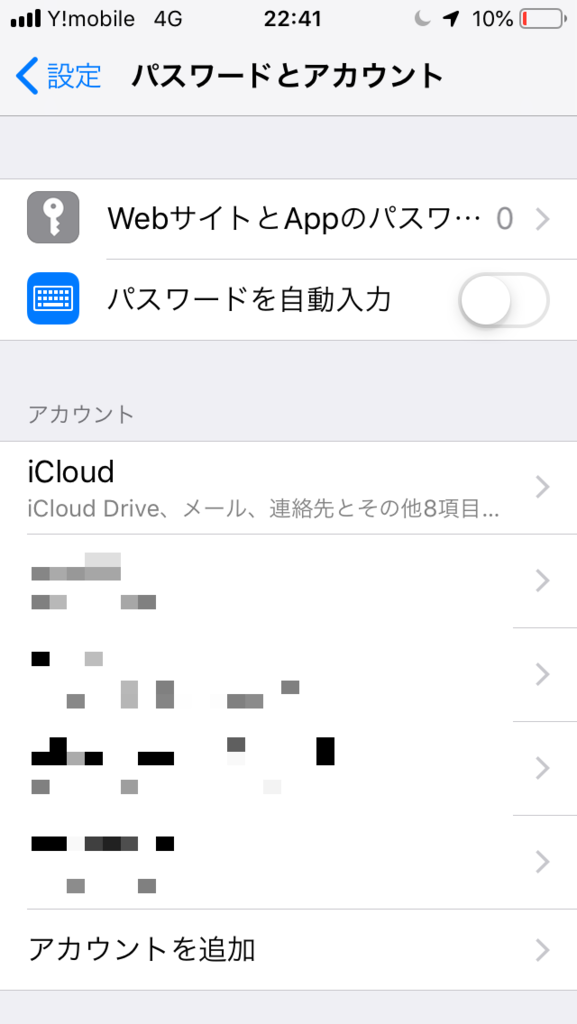
現在登録されているアカウント一覧が出てきます。その下の、「アカウントを追加」の項目を選択します。

「アカウントを追加」を選ぶ
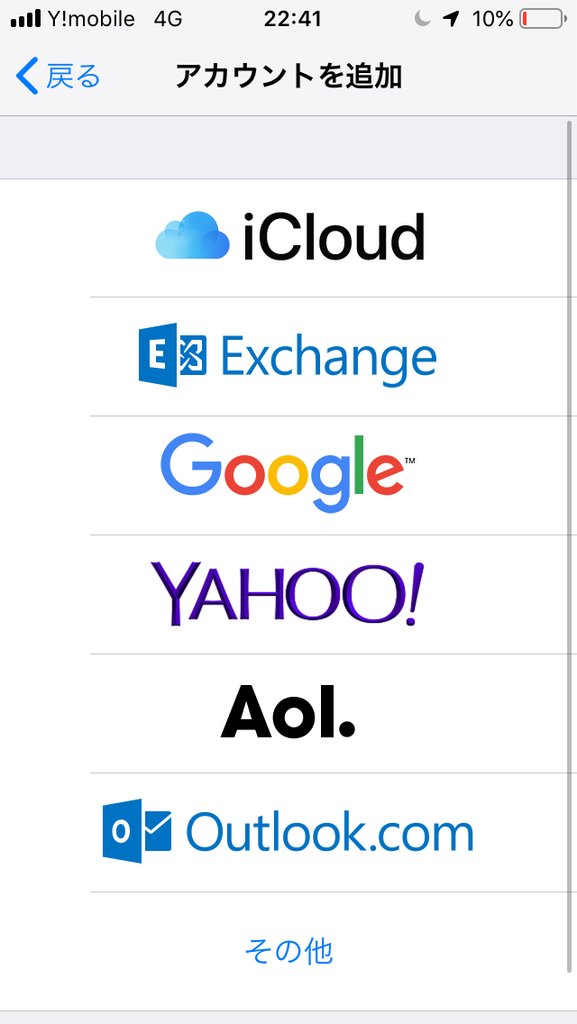
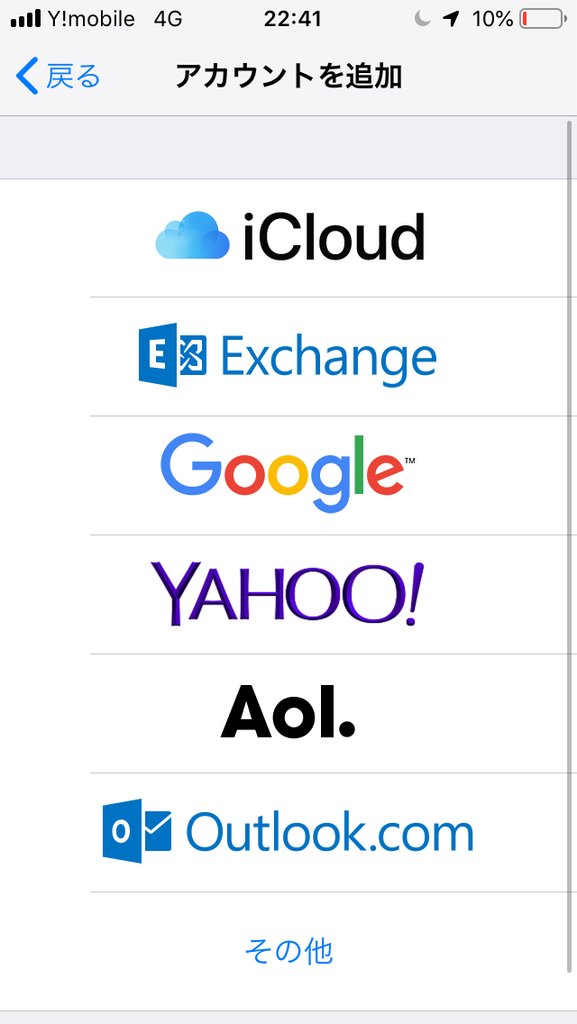
アカウントの種類を選びます。「その他」を選択します。

「その他」を選択
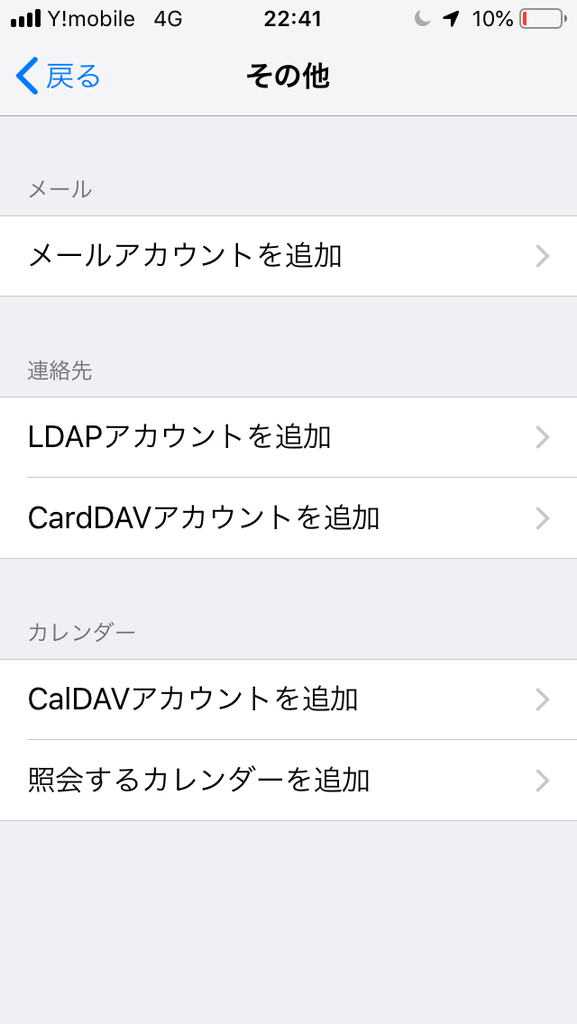
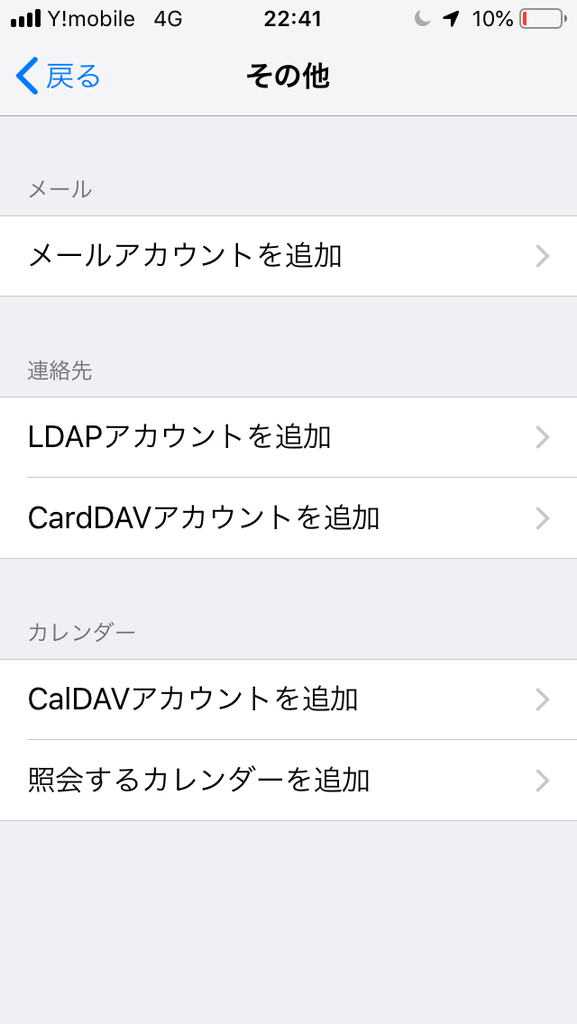
一番上の、「メールアカウントを追加」の項目を選択します。

「メールアカウントを追加」を選択
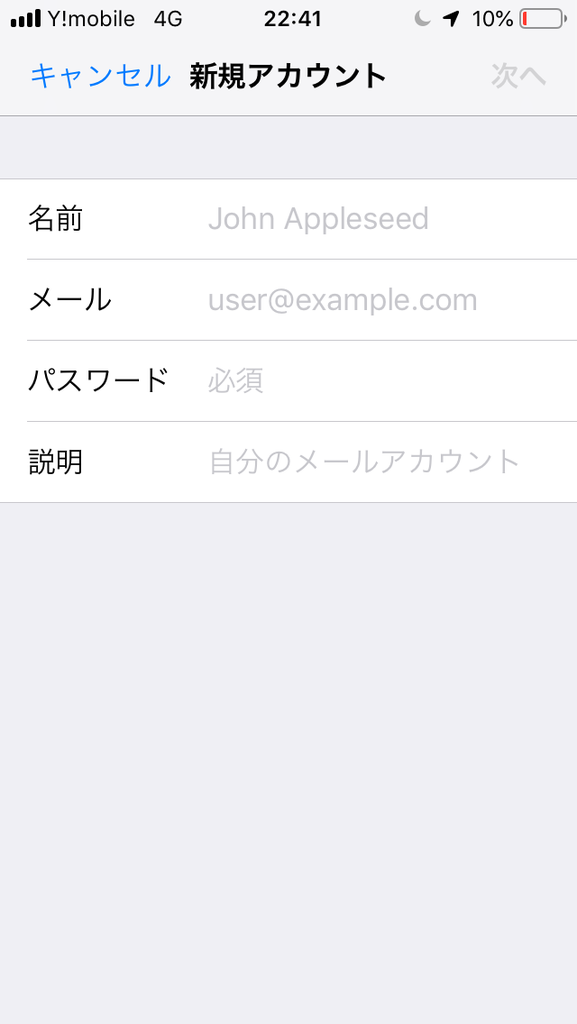
アカウントの設定をします。

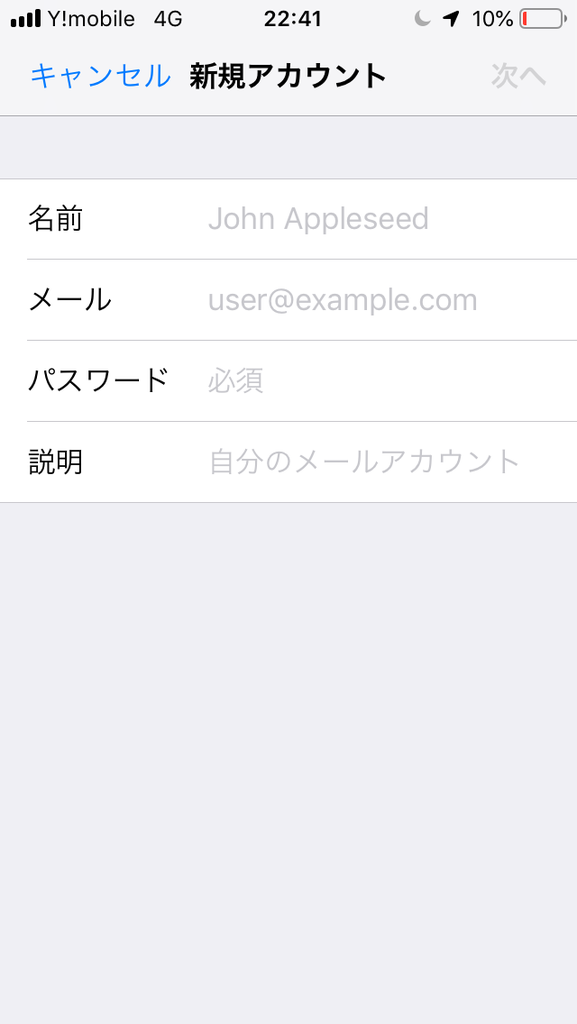
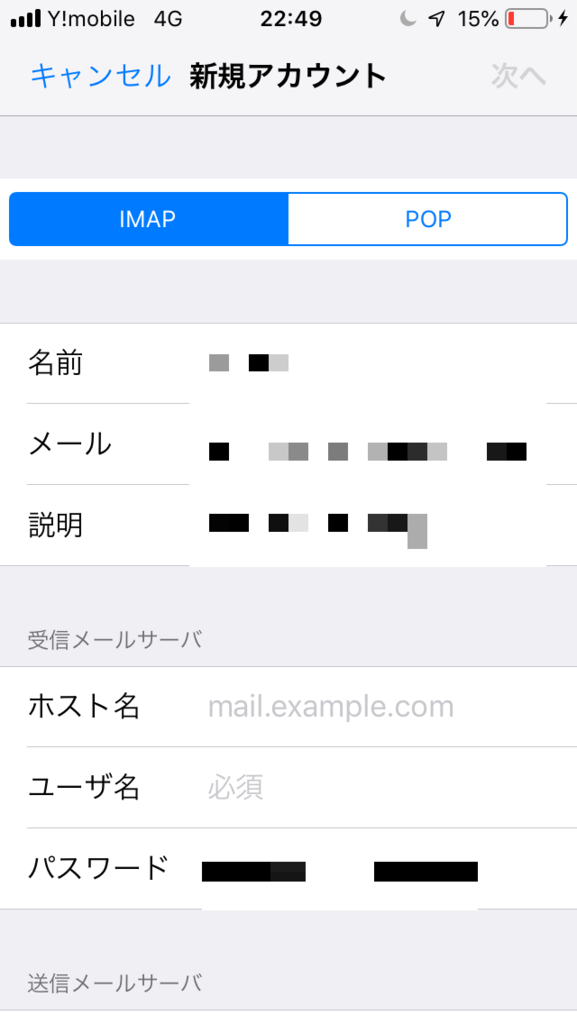
アカウントの設定
「名前」には、自分の氏名を入れます。メールを送った時の、送り主がこれになります。適当に入れるとよくないことになります(なりました)。
私は最初、自分用に区別をつけるための名前だと思って適当につけてしまいました。
自分用に区別をつけるのは、下の「説明」の項目でした。
「メール」の項目には、自分のメールアドレス(アカウント名@edu.cc.uec.ac.jp 等)を入れます。
一番下の「説明」の項目は、このとき自動で補完されます。
「パスワード」は、メールのパスワードを入れます。
「次へ」を押して、進みます。
上部の表示が、「アカウントを検索中」に変わります。
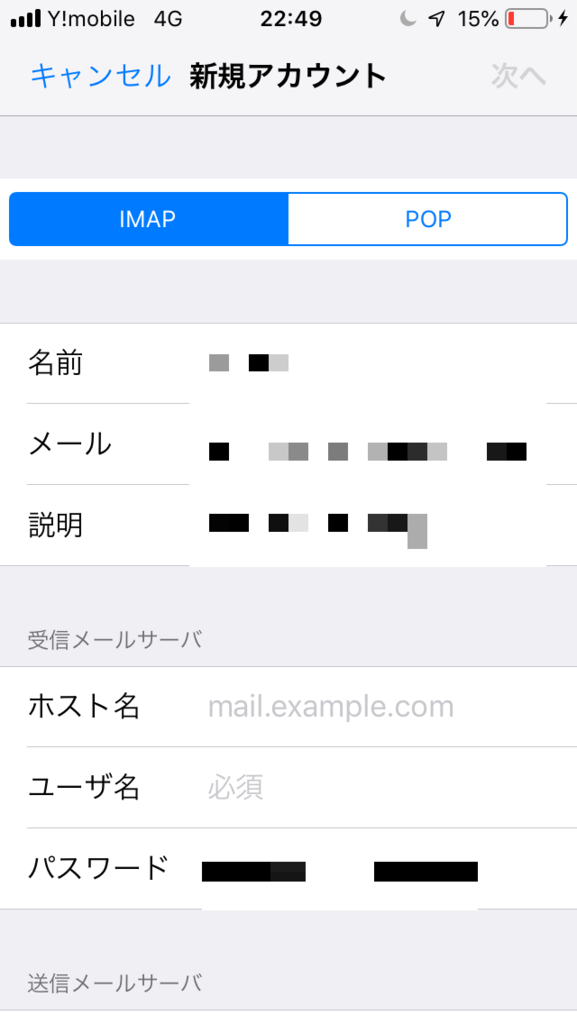
うまくいくと、サーバー設定の画面になります。

「IMAP」が選択されているので、そのままにします。
「名前」と、「メール」、「説明」、受信メールサーバの「パスワード」、送信メールサーバの「パスワード」は、先ほど入力した情報で補完されています。パスワードが先ほどのとは異なる場合は、適宜変更します。
電通大の場合はそのままで大丈夫でした。

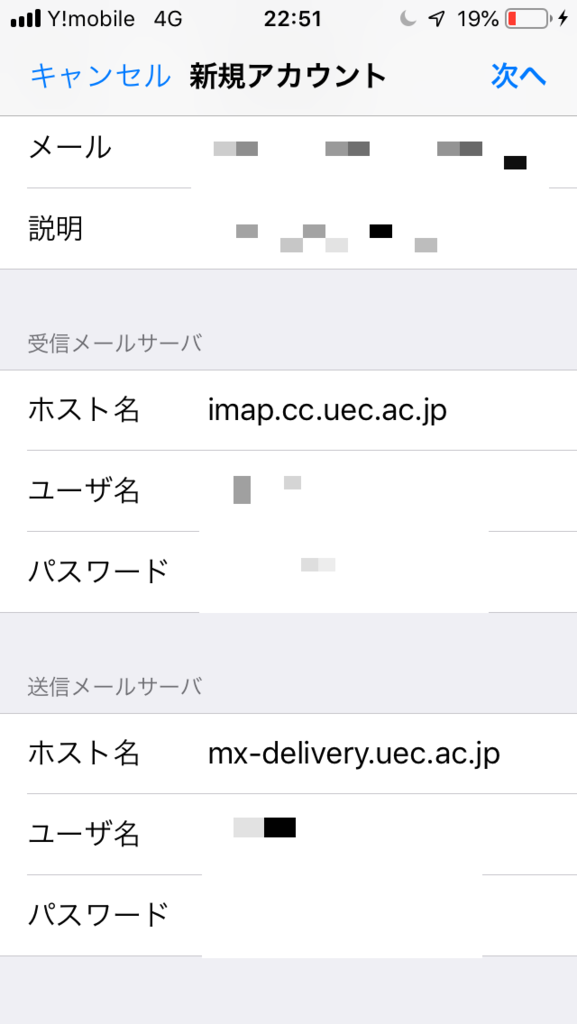
サーバー設定
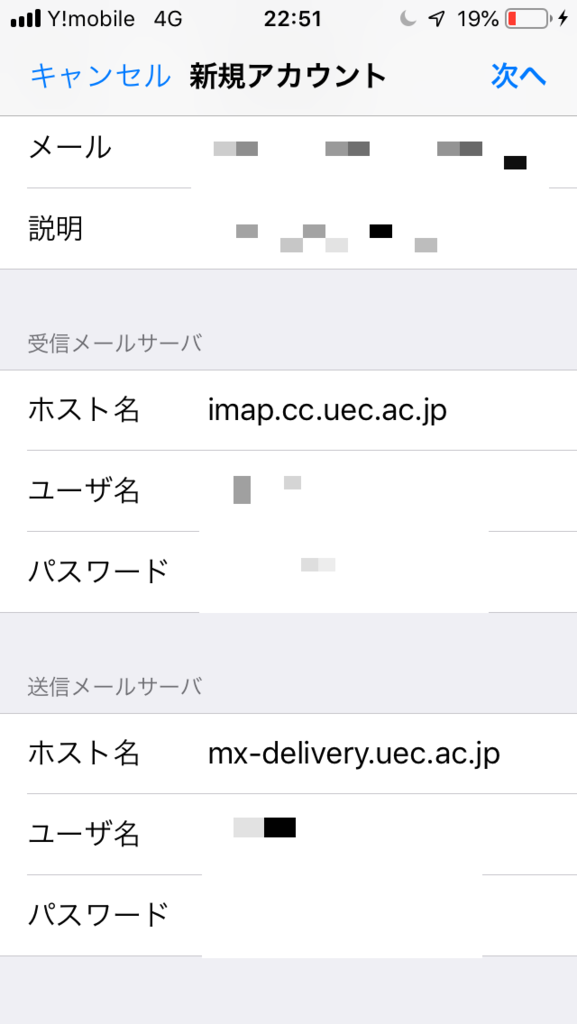
受信メールサーバ、送信メールサーバの「ホスト名」、「ユーザ名」は、それぞれの機関の設定方法に従います。
電通大では、大学のページ*1より
受信
サーバ名 imap.cc.uec.ac.jp
ユーザ名(アカウント名) UEC アカウント名
送信
サーバ名 mx-delivery.uec.ac.jp
ユーザ名(アカウント名) UEC アカウント名
と入力します。
上の「次へ」をタップして、進みます。
上部の表示が、「検証中」に変わります。
うまくいくと、各項目の右に青いチェック印が入り、先に進みます。うまく行かない場合は、その警告表示に従います。
パスワードやサーバ設定等を入れ間違えていないか確認して、適宜編集し、再度「次へ」を押して進みます。

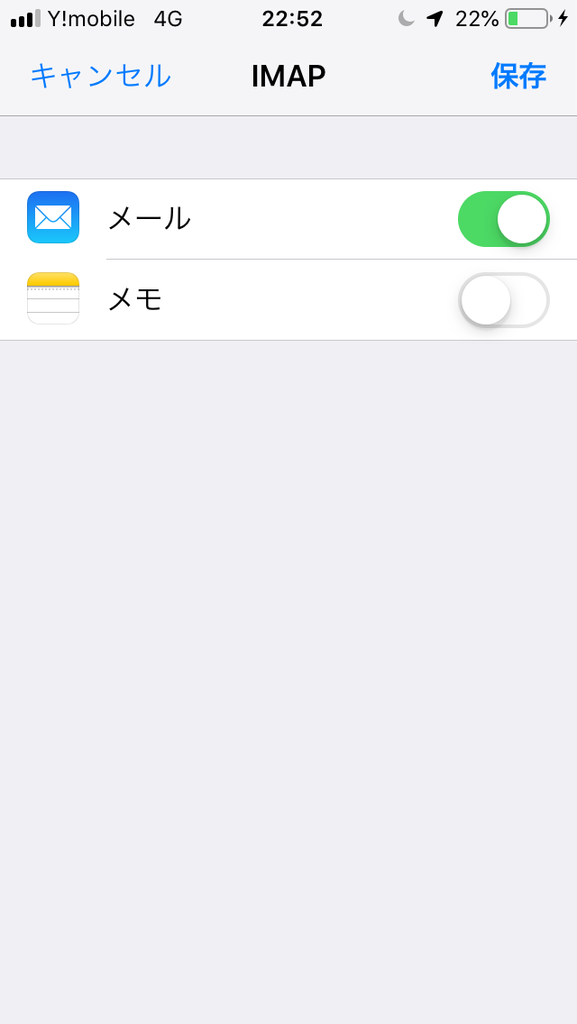
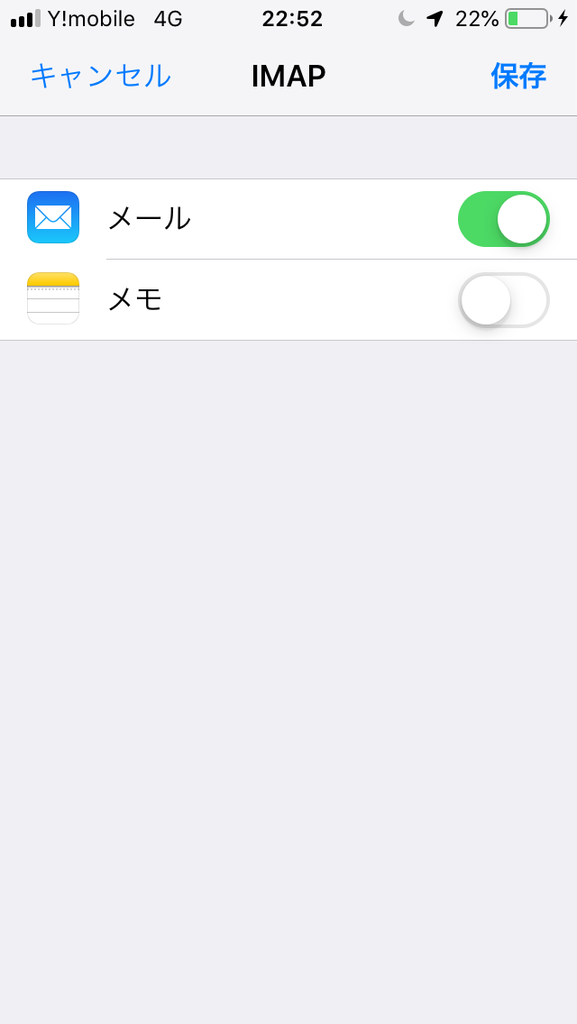
サービスの選択
サービスの選択をします。「メール」にチェックを入れます。メールアカウントに紐づけてメモを使いたい場合は、「メモ」の方にもチェックを入れます。
上の「保存」をタップして、設定を終えます。

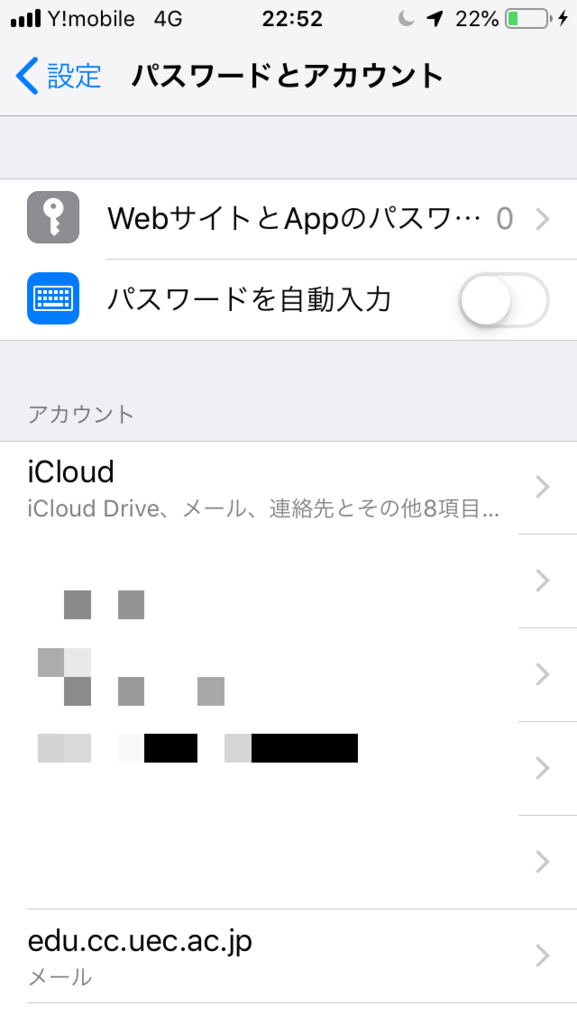
アカウントが追加できたか確認
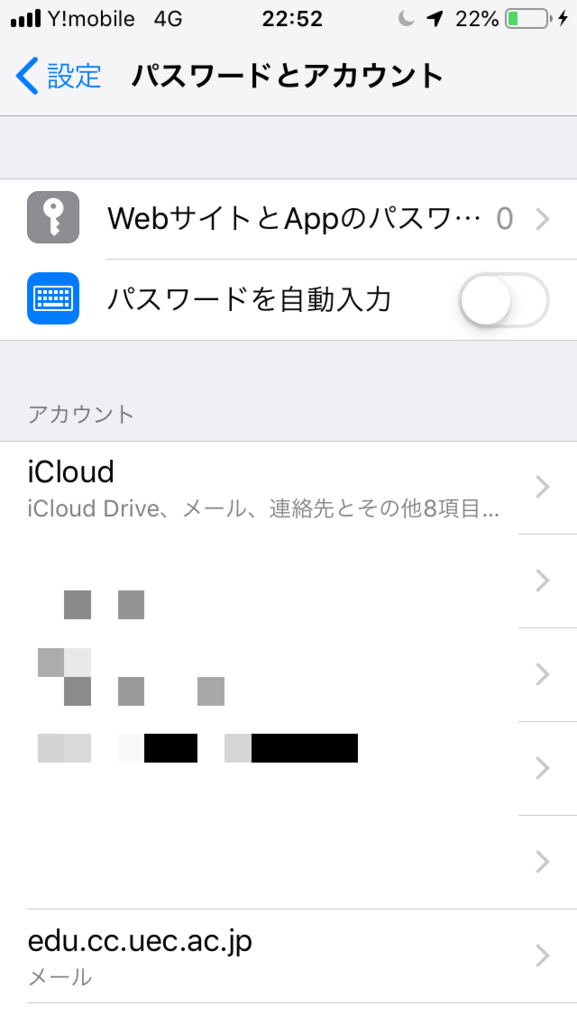
設定アプリの最初の画面にもどってきました。アカウント一覧の下に、先ほど追加したメールアカウントが表示されていることを確認します。
追加したメールアカウントの項目をタップして、メールアドレスが合っているかどうかを確認します。
「メール」アプリで確認
最後に、ホーム画面に戻って、「メール」アプリを起動して確認作業を行います。
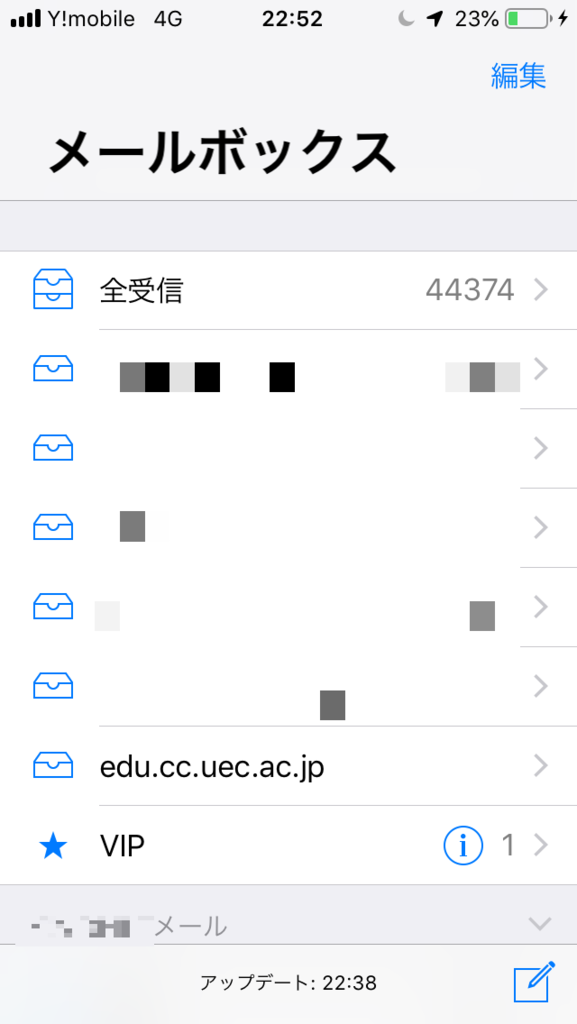
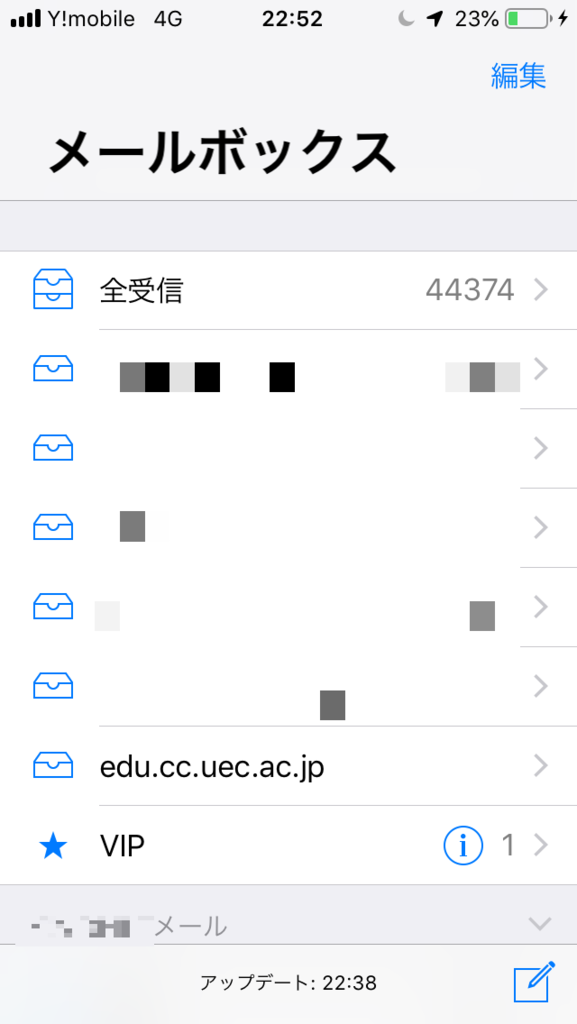
メールボックス一覧に、先ほど追加したメールアカウントがあるかどうかを確認します。確認できたらそれをタップします。

「メール」アプリで確認
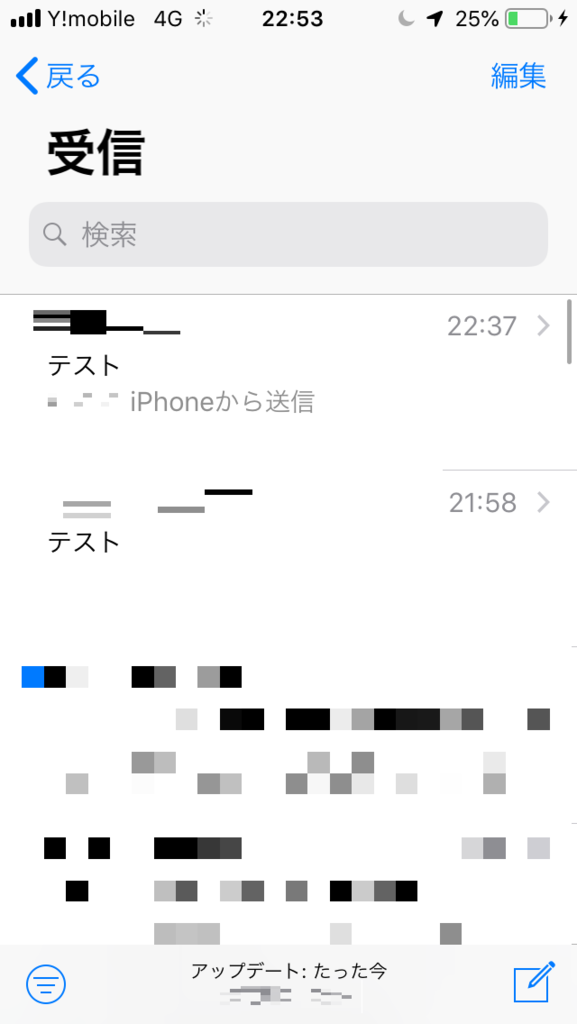
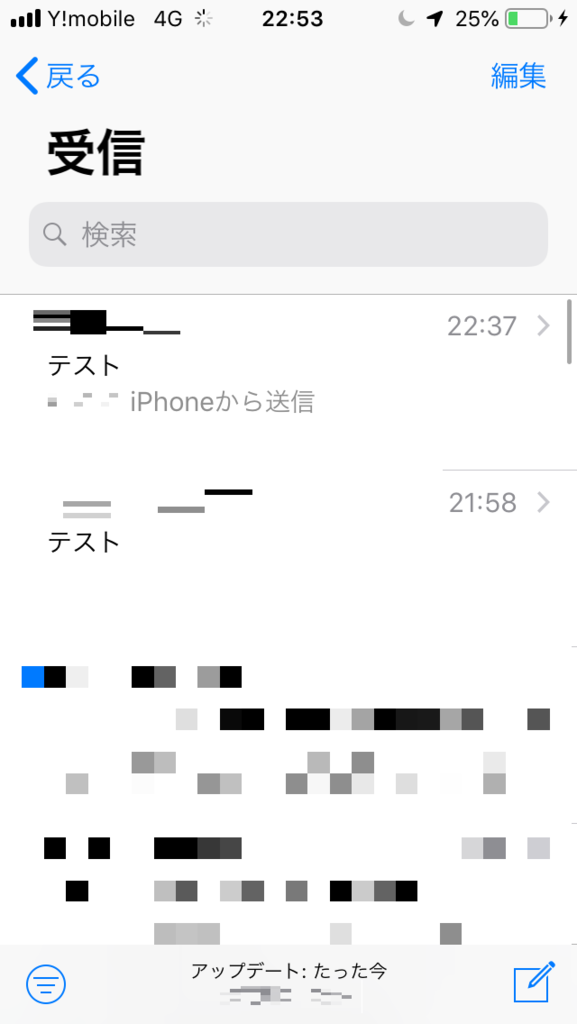
「受信」画面に移動します。過去にメールを受信している場合は、しばらくして、受信ボックスにそのメールが表示されます。

受信ボックス(同期された状態)
テストメールの送受信
「メール」アプリで、テストメールを送受信して、メール設定がうまくいっているかを確認します。「受信」画面の右下にある、メール作成ボタンを選択して、メール作成画面に移動します。
登録したメールアカウントから、自分の別のメールアドレス宛てに適当な文面でテストメールを送ります。自分の別のメールアドレスで受信できているか確認します。
今度は、自分の別のメールアドレスから、登録したメールアカウント宛てにテストメールを送ります。登録したメールアカウントにメールが無事送れたら、成功です。
以上で設定は終了です。
終わりに
Android、iOSと両方での設定方法を記事にまとめることができました。お役に立てれば幸いです。
参考記事